主题美化
本文内容参考觅知博客
1.彩色滚动条
主题设置-插入代码-自定义CSS
/**彩色滚动条样式开始*/
::-webkit-scrollbar {
width: 10px;
height: 1px;
}
::-webkit-scrollbar-thumb {
background-color: #12b7f5;
background-image: -webkit-linear-gradient(45deg, rgba(255, 93, 143, 1) 25%, transparent 25%, transparent 50%, rgba(255, 93, 143, 1) 50%, rgba(255, 93, 143, 1) 75%, transparent 75%, transparent);
}
::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 5px rgba(0,0,0,0.2);
background: #f6f6f6;
}
/**彩色滚动条样式结束*/2.鼠标点击特效
主题设置—>自定义代码—>页脚代码
<script type="text/javascript">
/* 鼠标特效 */
var a_idx = 0;
jQuery(document).ready(function($) {
$("body").click(function(e) {
var a = new Array("富强", "民主", "文明", "和谐", "自由", "平等", "公正" ,"法治", "爱国", "敬业", "诚信", "友善");
var b = new Array("red","blue","yellow","green","pink","blue","orange");
var $i = $("<span/>").text(a[a_idx]);
a_idx = (a_idx + 1) % a.length;
b_idx = (a_idx+1)%7;/* 七中颜色变色 */
var x = e.pageX,
y = e.pageY;
$i.css({
"z-index": 9999,
"top": y - 20,
"left": x,
"position": "absolute",
"font-weight": "bold",
"color": b[b_idx]
});
$("body").append($i);
$i.animate({
"top": y - 180,
"opacity": 0
},
1500,
function() {
$i.remove();
});
});
});
</script>3.博客左上角logo扫光
主题设置->自定义代码—>自定义 CSS
/*扫光开始*/
.header-logo {position:relative;float:left;margin-right:10px;padding:5px 0;overflow: hidden;}
.header-logo a:before{
content:"";
position: absolute;
left: -665px;
top: -460px;
width: 200px;
height: 15px;
background-color: rgba(255,255,255,.5);
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
transform: rotate(-45deg);/*角度倾斜45*/
-webkit-animation: searchLights 1s ease-in 1s infinite;
-o-animation: searchLights 1s ease-in 1s infinite;
animation: searchLights 2s ease-in 2s infinite;/*光扫过去的时间,自己修改,可以加快*/}
@-webkit-keyframes searchLights {
0% { left: -100px; top: 0; }
to { left: 120px; top: 100px; }
}
@-o-keyframes searchLights {
0% { left: -100px; top: 0; }
to { left: 120px; top: 100px; }
}
@-moz-keyframes searchLights {
0% { left: -100px; top: 0; }
to { left: 120px; top: 100px; }
}
@keyframes searchLights {
0% { left: -100px; top: 0; }
to { left: 120px; top: 100px; }
}
/*扫光结束*/
或者
/* logo 扫光开始 */
.navbar-brand{position:relative;overflow:hidden;margin: 0px 0 0 0px;}.navbar-brand:before{content:""; position: absolute; left: -665px; top: -460px; width: 200px; height: 15px; background-color: rgba(255,255,255,.5); -webkit-transform: rotate(-45deg); -moz-transform: rotate(-45deg); -ms-transform: rotate(-45deg); -o-transform: rotate(-45deg); transform: rotate(-45deg); -webkit-animation: searchLights 6s ease-in 0s infinite; -o-animation: searchLights 6s ease-in 0s infinite; animation: searchLights 6s ease-in 0s infinite;}@-moz-keyframes searchLights{50%{left: -100px; top: 0;} 65%{left: 120px; top: 100px;}}@keyframes searchLights{40%{left: -100px; top: 0;} 60%{left: 120px; top: 100px;} 80%{left: -100px; top: 0px;}}
/* logo 扫光结束 */4.色彩标签
主题设置-插入代码-自定义CSS
/** 文章底部彩色标签 */
.post-tags{margin-bottom: 10px}
.post-tags a{padding: 4px 10px;background-color: #19B5FE;color: white;font-size: 12px;font-weight:bold;line-height: 16px;font-weight: 400;margin: 0 5px 5px 0;border-radius: 10px;display: inline-block}
.post-tags a:nth-child(5n){background-color: #6022c3;color: #FFF}
.post-tags a:nth-child(5n+1){background-color: #ff5e5c;color: #FFF}
.post-tags a:nth-child(5n+2){background-color: #ffbb50;color: #FFF}
.post-tags a:nth-child(5n+3){background-color: #1ac756;color: #FFF}
.post-tags a:nth-child(5n+4){background-color: #19B5FE;color: #FFF}
.post-tags a:hover{background-color: #1B1B1B;color: #FFF}
或者
/*文章随机彩色标签开始*/
.article-tags {
margin-bottom: 10px
}
.article-tags a {
padding: 4px 10px;
background-color: #19B5FE;
color: white;
font-size: 12px;
line-height: 16px;
font-weight: 400;
margin: 0 5px 5px 0;
border-radius: 2px;
display: inline-block
}
.article-tags a:nth-child(5n) {
background-color: #4A4A4A;
color: #FFF
}
.article-tags a:nth-child(5n+1) {
background-color: #ff5e5c;
color: #FFF
}
.article-tags a:nth-child(5n+2) {
background-color: #ffbb50;
color: #FFF
}
.article-tags a:nth-child(5n+3) {
background-color: #1ac756;
color: #FFF
}
.article-tags a:nth-child(5n+4) {
background-color: #19B5FE;
color: #FFF
}
.article-tags a:hover {
background-color: #1B1B1B;
color: #FFF
}
/*文章随机彩色标签结束*/5.导航标题栏加粗
主题设置-插入代码-自定义CSS
/*导航栏字体加粗开始*/
ul.nav {font-weight: 700;}
/*导航栏字体加粗结束*/6.主题评论框添加背景图
主题设置-插入代码-自定义CSS
#comment {
background-image: url(背景图链接); //替换成自己的背景图片路径
background-repeat: no-repeat;
background-position: bottom right;
//下面这条如果图标分辨率很小的话不需要
background-size: 250px 62px; //根据评论框设置合适的背景图大小
}或者
在评论输入框中加入【快来说点什么吧!】背景样式
主题设置-插入代码-自定义CSS
/*评论背景图*/
textarea#comment {
background-color: transparent;
background: linear-gradient(rgba(0, 0, 0, 0.05), rgba(0, 0, 0, 0.05)), url(https://imgsa.baidu.com/forum/pic/item/d439b6003af33a871f7e3f0e9b5c10385343b597.jpg) right 10px bottom 10px no-repeat;
-moz-transition: ease-in-out 0.45s;
-webkit-transition: ease-in-out 0.45s;
-o-transition: ease-in-out 0.45s;
-ms-transition: ease-in-out 0.45s;
transition: ease-in-out 0.45s;
}
textarea#comment:focus {
background-position-y: 789px;
-moz-transition: ease-in-out 0.45s;
-webkit-transition: ease-in-out 0.45s;
-o-transition: ease-in-out 0.45s;
-ms-transition: ease-in-out 0.45s;
transition: ease-in-out 0.45s;
}
/*评论背景图*/7.添加粒子效果时钟
后台设置—外观—小工具—添加自定义 HTML 代码—主页侧边栏(自主选择位置)
<canvas id="canvas" style="width:100%;" width="820" height="2"></canvas>
<script src="https://cdn.jsdelivr.net/gh/1426239465/98dou.cn/clock.js"></script>8.首页侧边栏添加一个当前时间进度效果小工具
在后台—外观—小工具—自定义 HTML—首页侧边栏(选择你需要放的位置)
<!--时间进度效果小工具开始-->
<style type="text/css">
.time-schedule-main {
/*background-color: white;*/
border-radius: 8px;
display: flex;
justify-content: space-evenly;
align-items: center;
}
.today-schedule,
.toweek-schedule,
.tomonth-schedule,
.toyear-schedule {
display: inline-block;
width: 50px;
height: 100px;
background-color: white;
border: 1px solid #eee;
border-radius: 99px;
}
.mizhi-schedule-item {
position: relative;
width: 100%;
height: 100%;
overflow: hidden;
border-radius: 99px;
}
.today-item,
.toweek-item,
.tomonth-item,
.toyear-item {
position: absolute;
background-image: linear-gradient(to right, #a18cd1 0%, #fbc2eb 100%);
width: 100%;
height: 109%;
bottom: 0;
transition: all 1s;
}
.schedule-info {
display: flex;
color: #ff5991;
position: absolute;
margin: auto;
top: 0;
left: 0;
right: 0;
bottom: 0;
flex-direction: column;
align-items: center;
justify-content: center;
}
.schedule-tilte {
font-size: 12px;
font-weight: 700;
}
.time-schedule-main img {
background-repeat: no-repeat;
max-width: unset !important;
max-height: unset !important;
width: 200px;
height: 10px;
top: 0;
left: 0;
position: absolute;
animation: mizhi_move_wave 2s linear infinite;
-webkit-animation: mizhi_move_wave 2s linear infinite;
}
@-webkit-keyframes mizhi_move_wave {
0% {
-webkit-transform: translateX(0)
}
50% {
-webkit-transform: translateX(-25%)
}
100% {
-webkit-transform: translateX(-50%)
}
}
@keyframes mizhi_move_wave {
0% {
transform: translateX(0)
}
50% {
transform: translateX(-25%)
}
100% {
transform: translateX(-50%)
}
}
/* 今日剩余背景颜色 */
.today-item {
background-image: linear-gradient(to right, #a18cd1 0%, #fbc2eb 100%);
}
/* 本周剩余背景颜色 */
.toweek-item {
background-image: linear-gradient(to right, #ff9a9e 0%, #fad0c4 100%);
}
/* 本月剩余背景颜色 */
.tomonth-item {
background-image: linear-gradient(to right, #fbc2eb 0%, #a6c1ee 100%);
}
/* 今年剩余背景颜色 */
.toyear-item {
background-image: linear-gradient(to right, #ffecd2 0%, #fcb69f 100%);
}
</style>
<div class="time-schedule-main">
<div class="today-schedule">
<div class="mizhi-schedule-item">
<div class="today-item">
<img src="https://s4.ax1x.com/2022/02/06/HuOUv6.png">
</div>
<div class="schedule-info">
<span class="schedule-tilte">今天仅剩</span>
<span class="today-num">100%</span>
</div>
</div>
</div>
<div class="toweek-schedule">
<div class="mizhi-schedule-item">
<div class="toweek-item">
<img src="https://s4.ax1x.com/2022/02/06/HuOUv6.png">
</div>
<div class="schedule-info">
<span class="schedule-tilte">本周还有</span>
<span class="toweek-num">100%</span>
</div>
</div>
</div>
<div class="tomonth-schedule">
<div class="mizhi-schedule-item">
<div class="tomonth-item">
<img src="https://s4.ax1x.com/2022/02/06/HuOUv6.png">
</div>
<div class="schedule-info">
<span class="schedule-tilte">本月剩余</span>
<span class="tomonth-num">100%</span>
</div>
</div>
</div>
<div class="toyear-schedule">
<div class="mizhi-schedule-item">
<div class="toyear-item">
<img src="https://s4.ax1x.com/2022/02/06/HuOUv6.png">
</div>
<div class="schedule-info">
<span class="schedule-tilte">今年还剩</span>
<span class="toyear-num">100%</span>
</div>
</div>
</div>
</div>
<script type="text/javascript">
$(function () {
$.extend({
mizhiSchedule: function () {
var a = new Date(),
e = 3600 * a.getHours() + 60 * a.getMinutes() + a.getSeconds(),
c = e / 86400,
b = (100 - 100 * c).toFixed(1);
c = (109 - 109 * c).toFixed(2);
$(".today-num").text(b + "%");
$(".today-item").css("height", c + "%");
b = a.getDay();
0 === b && (b = 7);
c = (e + 86400 * (b - 1)) / 604800;
b = (100 - 100 * c).toFixed(1);
c = (109 - 109 * c).toFixed(2);
$(".toweek-num").text(b + "%");
$(".toweek-item").css("height", c + "%");
b = a.getFullYear();
c = a.getMonth();
a = a.getDate();
var d = new Date(b, c + 1, 0).getDate();
d = (e + 86400 * (a - 1)) / (86400 * d);
var f = (100 - 100 * d).toFixed(1);
(109 - 109 * d).toFixed(2);
$(".tomonth-num").text(f + "%");
$(".tomonth-item").css("height", f + "%");
d = 0;
f = [
31,
(0 == b % 4 && 0 != b % 100) || 0 == b % 400 ? 29 : 28,
31,
30,
31,
30,
31,
31,
30,
31,
30,
31
];
for (var g = 0; g < c; g++) d += f[g];
a =
(e + 86400 * (d + a - 1)) /
(86400 * ((0 == b % 4 && 0 != b % 100) || 0 == b % 400 ? 366 : 365));
e = (100 - 100 * a).toFixed(1);
a = (109 - 109 * a).toFixed(2);
$(".toyear-num").text(e + "%");
$(".toyear-item").css("height", a + "%");
}
});
$.mizhiSchedule();
setInterval($.mizhiSchedule, 2e3);
});
</script>9.用户头像呼吸光环+鼠标悬停旋转放大
主题设置-插入代码-自定义CSS
/*头像呼吸光环和鼠标悬停旋转放大开始*/
.avatar {
border-radius: 50%;
animation: light 4s ease-in-out infinite;
transition: 0.5s;
}
.avatar:hover {
transform: scale(1.15) rotate(720deg);
}
@keyframes light {
0% {
box-shadow: 0 0 4px #f00;
}
25% {
box-shadow: 0 0 16px #0f0;
}
50% {
box-shadow: 0 0 4px #00f;
}
75% {
box-shadow: 0 0 16px #0f0;
}
100% {
box-shadow: 0 0 4px #f00;
}
}
/*头像呼吸光环和鼠标悬停旋转放大结束*/10.侧边栏添加滚动播报小工具
后台—>外观—>小工具—>自定义 HTML
添加下面的代码,把它放在合适的位置(本站放在侧边栏)
<section id="custom_html-2" class="widget_text widget widget_custom_html mar16-b">
<meta charset="utf-8">
<div class="textwidget custom-html-widget">
<aside id="php_text-8" class="widget php_text wow fadeInUp" data-wow-delay="0.3s">
<div class="textwidget widget-text">
<style type="text/css">
#container-box-1 {
color: #526372;
text-transform: uppercase;
width: 100%;
font-size: 16px;
line-height: 50px;
text-align: center;
padding: 10px;
background: linear-gradient(45deg, #C7F5FE 10%, #C7F5FE 40%, #FCC8F8 40%, #FCC8F8 60%, #EAB4F8 60%, #EAB4F8 65%, #F3F798 65%, #F3F798 90%);
border-radius: var(--main-radius);
}
#flip-box-1 {
overflow: hidden;
height: 50px;
border-radius: 99px
}
#flip-box-1 div {
height: 50px
}
#flip-box-1>div>div {
color: #fff;
display: inline-block;
text-align: center;
height: 50px;
width: 100%
}
#flip-box-1 div:first-child {
animation: show 8s linear infinite
}
.flip-box-1-1 {
background-image: linear-gradient(to right, #fa709a 0, #fee140 100%)
}
.flip-box-1-2 {
background-image: linear-gradient(120deg, #e0c3fc 0%, #8ec5fc 100%);
}
.flip-box-1-3 {
background-image: linear-gradient(to right, #b8cbb8 0%, #b8cbb8 0%, #b465da 0%, #cf6cc9 33%, #ee609c 66%, #ee609c 100%);
}
.flip-box-1-4 {
background-image: linear-gradient(to right, #f78ca0 0%, #f9748f 19%, #fd868c 60%, #fe9a8b 100%);
}
.flip-box-1-5 {
background-image: linear-gradient(to right, #74ebd5 0%, #9face6 100%);
}
.flip-box-1-6 {
background-image: linear-gradient(to top, #9795f0 0%, #fbc8d4 100%);
}
@keyframes show {
0% {
margin-top: -300px
}
5% {
margin-top: -250px
}
16.666% {
margin-top: -250px
}
21.666% {
margin-top: -200px
}
33.332% {
margin-top: -200px
}
38.332% {
margin-top: -150px
}
49.998% {
margin-top: -150px
}
54.998% {
margin-top: -100px
}
66.664% {
margin-top: -100px
}
71.664% {
margin-top: -50px
}
83.33% {
margin-top: -50px
}
88.33% {
margin-top: 0
}
99.996% {
margin-top: 0
}
100% {
margin-top: 300px
}
}
</style>
<div id="container-box-1">
<div class="container-box-1-1"><svg class="icon" aria-hidden="true">
<use xlink:href="#iconxiangwenbiaoqing"></use>
</svg> 坚持每天来逛逛,会让你 <svg class="icon" aria-hidden="true">
<use xlink:href="#iconpaomeiyanbiaoqing"></use>
</svg></div>
<div id="flip-box-1">
<div>
<div class="flip-box-1-1">生活也美好了!</div>
</div>
<div>
<div class="flip-box-1-2">心情也舒畅了!</div>
</div>
<div>
<div class="flip-box-1-3">走路也有劲了!</div>
</div>
<div>
<div class="flip-box-1-4">腿也不痛了!</div>
</div>
<div>
<div class="flip-box-1-5">腰也不酸了!</div>
</div>
<div>
<div class="flip-box-1-6">工作也轻松了!</div>
</div>
</div>
<div class="container-box-1-2"><svg class="icon" aria-hidden="true">
<use xlink:href="#iconkaixinbiaoqing"></use>
</svg> 你好我也好,不要忘记哦! <svg class="icon" aria-hidden="true">
<use xlink:href="#icondaxiaobiaoqing"></use>
</svg></div>
</div>
</div>
<div class="clear"></div>
</aside>
</div>
</section>11.网站底部版权申明
主题设置-文章设置-版权内容
<!--网站声明代码样式一 start-->
<div>
<fieldset style=" border: 1.5px dashed #008cff; padding: 10px; border-radius: 5px; line-height: 2em;font-weight: 700;color: var(--key-color);background-color: var(--body-bg-color);">
<legend align="center" style=" margin-bottom: -2px;width: 30%;text-align: center; background-color: #008cff; border-radius: 999px; background-image: linear-gradient(to right, #FFCC99, #FF99CC);border: 1.5px dashed #008cff;" >
版权声明
</legend>
<span class="btn-info btn-xs">1</span> 本网站名称:<span style="color: #3333ff"><span style="color: #09ace2; font-size: 18px"><strong>smilepanda</strong></span></span><br />
<span class="btn-info btn-xs">2</span> 本站永久网址:<font color="#09ace2">http://www.smilepanda.top</font><br />
<span class="btn-info btn-xs">3</span> 本网站的文章部分内容可能来源于网络,仅供大家学习与参考,如有侵权,请联系站长 QQ<a href="http://wpa.qq.com/msgrd?v=3&uin=1426239465&site=qq&menu=yes" target="_blank">1304891265</a>进行删除处理。<br />
<span class="btn-info btn-xs">4</span> 本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。<br />
<span class="btn-info btn-xs">5</span> 本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报<br />
<span class="btn-info btn-xs">6</span> 本站资源大多存储在云盘,如发现链接失效,请联系我们我们会第一时间更新。<br />
</fieldset>
</div>
<!--网站声明代码样式一 end-->12.爆炸点击效果
主题设置—>自定义代码—>页脚代码
<!--好看的鼠标点击爆炸效果 start-->
<script type="text/javascript" src="https://cdn.jsdelivr.net/gh/1426239465/98dou.cn/shubiaobz/meme.js"></script>
<canvas class="fireworks" style="position:fixed;left:0;top:0;z-index:99999999;pointer-events:none;"></canvas>
<script type="text/javascript" src="https://cdn.jsdelivr.net/gh/1426239465/98dou.cn/shubiaobz/anime.min.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/gh/1426239465/98dou.cn/shubiaobz/fireworks.js"></script>
<!--好看的鼠标点击爆炸效果 END-->13.全站自动樱花飘落效果
主题设置—>自定义代码—>页脚代码
<!--全站樱花飘落 start-->
<script src="https://cdn.jsdelivr.net/gh/1426239465/98dou.cn/yinghua/yinghua.js"></script>
<!--全站樱花飘落 END-->14.天气模块
后台—>外观—>小工具—>自定义 HTML
<div id="he-plugin-standard"></div>
<script>
WIDGET = {
"CONFIG": {
"layout": "2",
"width": "285",
"height": "300",
"background": "1",
"dataColor": "FFFFFF",
"borderRadius": "5",
"key": "3180d3c43e524753ab8bcef69dba023a"
}
}
</script>
<script src="https://widget.qweather.net/standard/static/js/he-standard-common.js?v=2.0"></script>15.文章内图片鼠标移动到图片外边框自动发光
主题设置->自定义代码—>自定义 CSS
/*鼠标移动图片外发光*/
.wp-posts-content img:hover {
box-shadow:0px 0px 8px #63B8FF;
}16.长文章分页按钮美化
主题设置->自定义代码—>自定义 CSS
/*文章分页按钮美化*/
.post-page-numbers {
padding: 4px 10px;
text-align: center;
display: inline;
}
.post-nav-links {
background: 0;
margin-left: -50px;
}17.网站侧边栏添加新年倒计时小工具
后台—外观—小工具—自定义 HTML—首页边栏
<div class="gn_box">
<h2>
<center>
<font color=#E80017>2</font>
<font color=#D1002E>0</font>
<font color=#BA0045>2</font>
<font color=#A3005C>2</font>
<font color=#8C0073>年</font>
<font color=#75008A>-</font>
<font color=#5E00A1>新</font>
<font color=#4700B8>年</font>
<font color=#3000CF>倒</font>
<font color=#1900E6>计</font>
<font color=#0200FD>时</font>
</center>
</h2>
<center>
<div id="CountMsg" class="HotDate">
<span id="t_d"></span>
<span id="t_h"></span>
<span id="t_m"></span>
<span id="t_s"></span>
</div>
</center>
<script type="text/javascript"> function getRTime() {
var EndTime = new Date('2022/01/01 00:00:00');
var NowTime = new Date();
var t = EndTime.getTime() - NowTime.getTime();
var d = Math.floor(t / 1000 / 60 / 60 / 24);
var h = Math.floor(t / 1000 / 60 / 60 % 24);
var m = Math.floor(t / 1000 / 60 % 60);
var s = Math.floor(t / 1000 % 60);
document.getElementById("t_d").innerHTML = d + " 天";
document.getElementById("t_h").innerHTML = h + " 时";
document.getElementById("t_m").innerHTML = m + " 分";
document.getElementById("t_s").innerHTML = s + " 秒";
}
setInterval(getRTime, 1000);
</script>
</div>
18.网站添加复制弹窗样式
后台—外观—小工具—自定义 HTML—底部小工具
不填写标题名称,只添加内容,在网站页面就会不显示这个工具的名字,但是这个工具会起作用。
<script src="https://cdn.jsdelivr.net/gh/1426239465/98dou.cn/fzts/ts.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/1426239465/98dou.cn/fzts/ts.css" />
<script type="text/javascript">
function copy_remind(){
toastr.success("撰文不易,若要转载请务必保留原文链接,谢谢!", "复制成功!");
clear_toastr(1600);
// 动态设置消息提示时间
function clear_toastr(time){
setTimeout(
function(){
toastr.clear();
}, time);
}
}
document.addEventListener("copy",function(e){
if(window.getSelection(0).toString()){
copy_remind(); //若所选文本不为空则显示
}
else{
toastr.info("啊噢...你没还没选择复制的内容呢!", "复制提示");
}
});
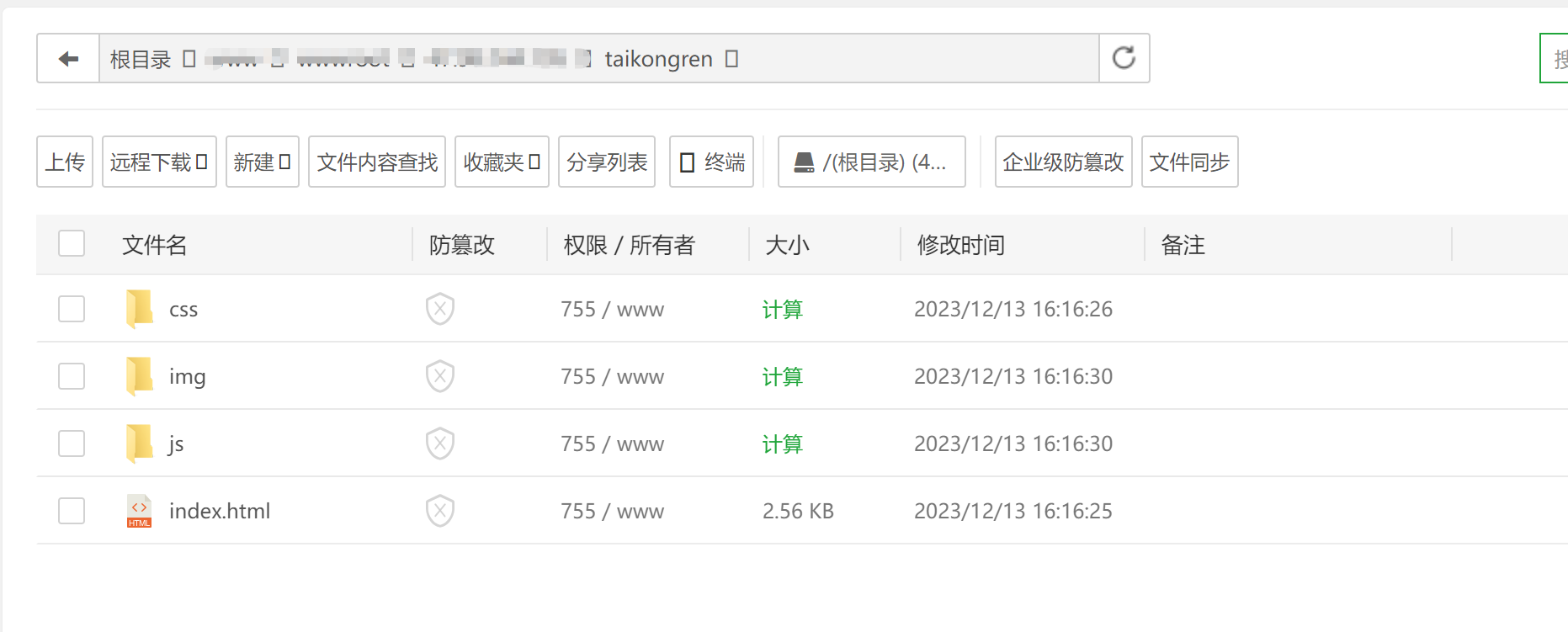
</script>19.太空人表盘
下载代码
来源:蓝奏云 | 提取码:panda
1.上传代码到服务器中

后台—外观—小工具—自定义 HTML—底部工具
注意标题那栏可以不写
<iframe src="https://(自己的路径)/taikongren/index.html" width="290" height="290" frameborder="no"></iframe>阅读剩余
THE END